איפיון אתר
אפיון אתרי אינטרנט הוא תהליך מורכב בו למעשה מתכננים את אתר האינטרנט "על הנייר" – החל משלב המחקר המקדים, דרך הסקיצה הראשונית ועד לתכנון פרטני של כל אחד מדפי האתר והתמקדות במילות מפתח ספציפיות לצורך קידום ושיווק האתר בהמשך.
אנחנו בקרית טק פתרונות דיגיטליים מקפידים על תהליך אפיון קפדני ומדויק שבסופו האתר למעשה מוכן לעבור אל שלב הפיתוח. אתר אשר אופיין בצורה ומדויקת וענה על כל צרכיו של הלקוח, יפותח באופן רציף מבלי שייווצר הצורך לחזור אל שולחן הסרטוט.
3 שלבים בהליך אפיון האתר
- שלב המחקר המקדים: בשלב זה מגדירים מהי למעשה מטרת האתר, אל איזה קהל יעד הוא פונה וכיצד הוא נועד לשרת את בעל העסק או הבעלים. לדוגמה, האתר יכול להגדיל את המכירות אם הוא מציע מכירת מוצרים דרך הרשת או לשפר את המוניטין של בעל העסק והחברה בראשה הוא עומד (במידה ומדובר באתר תדמיתי או פורטל).
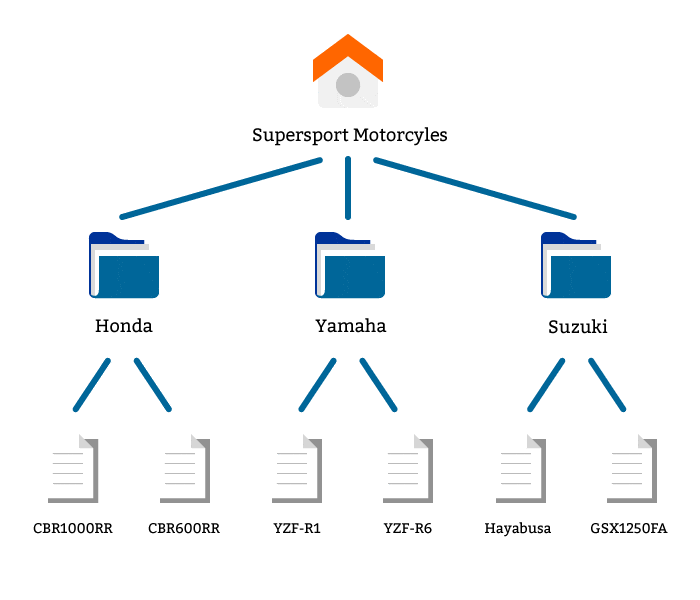
שלב זה חשוב מאוד מכיוון שבלעדיו לא יהיה ניתן להגדיר יעדים שאליהם יכוונו הדפים השונים באתר. לדוגמה, דף משלוח טופס פניה או דף קופה (checkout). - שלב הסקיצה הראשונית: לאחר שאנחנו יודעים לאיזה קהל יעד פונה האתר ומהי המטרה העיקרית לשמה הוא הוקם, אנחנו יכולים ליצור תרשים זרימה בסיסי של העמודים השונים באתר: את התרשים יוצרים בצורה היררכית כך שמכל דף יוצא חץ למספר עמודים היושבים מתחתיו. חשוב לשים לב שבשלב זה אנחנו עדיין לא מתכננים את מערכת התפריטים של האתר מכיוון שבפועל יכולים להיות מספר נתיבי ניווט חלופיים.
לעומת זאת, אנחנו כן מתכננים את היעדים השונים ומשייכים אותם לעמודים ספציפיים. עמוד היעד האלו כמעט תמיד ימוקמו ב- "דרך ללא מוצא" בתרשים הניווט מאחר שלאחר שהגולש הגיע אל היעד, הוא בדרך כלל ייצא מן האתר לאחר שמצא את מבוקשו (מספר טלפון, כתובת), שלח טופס או אפילו לחץ על פרסומת (אם מדובר על אתר שהרווחים שלו מגיעים מהצגת פרסומות במודל תשלום פר לחיצה סטייל Adsense). - תכנון פרטני של כל אחד מדפי האתר: בשלב זה יש לנו כבר רשימת עמודים מוגדרת ואת ההיררכיה הבסיסית ביניהם. כעת אנחנו יכולים לתכנן כל דף בפרוטרוט : החל מדף הבית ועד דף של מוצר או מאמר ספציפי. האספקטים בהם נתמקד בשלב זה הם תפריטים, התוכן הייחודי לכל דף ומילות המפתח שלו.
היררכיה אתר ותפריטים
מרבית האתרים ברשת בנויים במבנה קלאסי של תפריט ראשי עליון המוביל אל כל העמודים בהיררכיה המשנית של האתר, כאשר בדפים מסוימים ישנם תפריטי משנה צדדים המובילים אל עמודים בהיררכיה השלישית והלאה. מוטב להימנע משימוש בתפריט עליון הנפתח לתפריטי משנה מכיוון שהדבר עשוי לבלבל את הגולשים ואף את מנועי החיפוש שעלולים לפרש את ההיררכיה של האתר בצורה לא נכונה.

עם זאת, במקרים מסוימים נרצה ליצור קישור שיקפוץ יותר משלב אחד בהיררכיה, לדוגמה, אם טקסט כלשהו מתייחס אל עמוד ספציפי באתר או אם אנחנו מעוניינים להפנות את תשומת לבם של הגולשים לדף או מוצר חדש באתר כבר מדף הבית.
תוכן ייחודי לכל דף
לכאורה מספיק למלא כל עמוד באתר בטקסט בלבד, אך בפועל מרבית האתרים כיום ברשת משתמשים באמצעים נוספים כמו למשל תמונות, קטעי וידאו, אפליקציות וכמובן טפסים שונים איתם הגולש יוצר אינטראקציה עם האתר.
זוהי הסיבה לכך שבשלב האפיון הסופי אנחנו חייבים להיכנס אל עובי הקורה ולקבוע מהם בדיוק האלמנטים השונים שיהיו בכל עמוד. את האלמנטים עצמם, כולל הטקסט נוכל להכניס בשלב הפיתוח, אבל על מנת לא ללכת לאיבוד, אנחנו חייבים לעמד אותם כבר בשלב זה בצורה מסודרת.
מילות מפתח
מעבר לתוכן של כל עמוד וליצירת התפריטים בין העמודים השונים, חשוב מאוד להגדיר מילות מפתח עבור העמודים השונים באתר. אם בעבר מילות המפתח הן שהגדירו את העמודים, הרי שהיום המצב הפוך ועלינו לחשוב אילו מילות מפתח הן המתאימות ביותר לכל עמוד שהחלטנו עליו כבר בשלב הסקיצה הראשונית.
הסיבה לכך היא שמנועי החיפוש משוכללים מתמיד ולא רואים בעין יפה עמודים שנבנים על מנת לקדם מילות מפתח ספציפיות, אלא מחפשים עמודים שעוסקים בין היתר בנושאים שונים ומגוונים שלא ניתן בהכרח לשייך אותם לביטוי חיפוש מסוים.

אין הדבר אומר שאסור לנו להתייחס אל מילות המפתח בתוכן הדף בצורה מפורשת, אלא שעלינו לעשות זאת בצורה חכמה ומידתית. לדוגמה, כיום אין כבר טעם לרשום כל מילת מפתח באחוז צפיפות מסוים (לדוגמה, בין 3% ל – 5%).
סיכום אפיון אתר
כפי שניתן להתרשם, תהליך האפיון של אתר אינטרנט הוא אכן ארוך ומורכב, אך זהו שלב חיוני מקדים לשלב הפיתוח, בו למעשה הופכים את האתר מאוסף של דפי אפיון לאתר חי ונושם.
בדרך כלל מומלץ מאוד לרכז את האפיון ואת הפיתוח בחברת בניית אתרים אחת מכיוון שאנשי האפיון עובדים בצמוד עם אנשי הפיתוח ומעבירים זה לזה פידבקים המאפשרים לעבוד על האתר בצורה אפקטיבית ומהירה יותר מאשר אם היה צורך לתאם בין מספר חברות שונות.